
美大卒くん
あーXDとかfigmaでエンジニアの人にデザイン伝えるの大変だーーー
デザインをwebサイト立ち上げて、コード化する方法とかないのかーー

kabure
あるよ、デザインツールで

美大卒くん
お・・・しえてください!
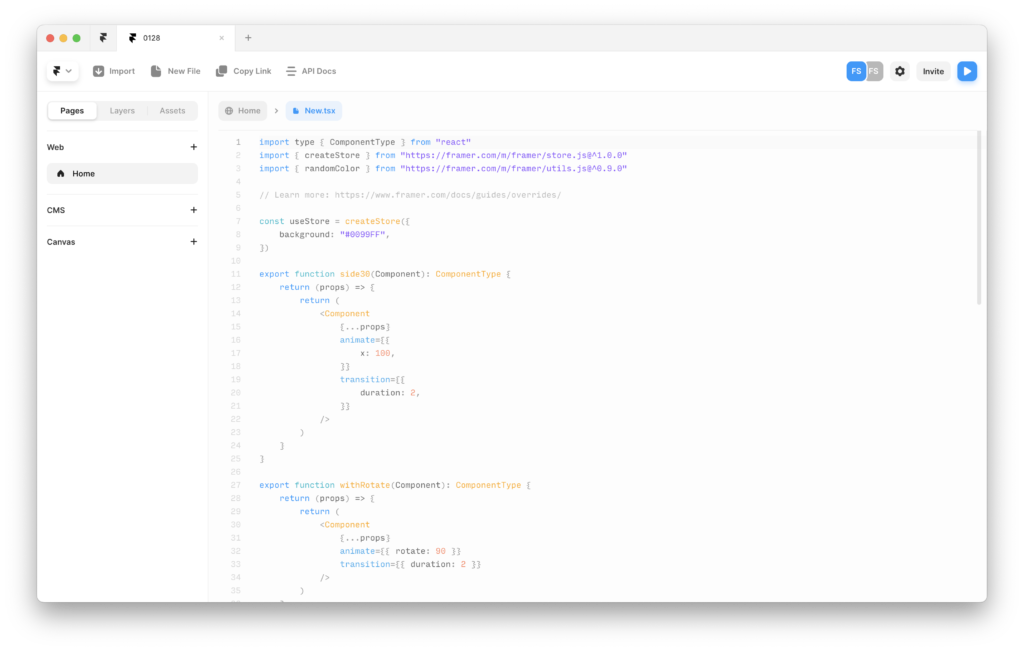
Framerは、デザイナーにとって非常に便利なツールです。従来のツールでは、エンジニアにデザインを伝えることが困難でしたが、Framerではデザインとコードの両方を表現することができます。また、デザインがコード化されるため、エンジニアとのコミュニケーションが円滑になります。


Framerは、figmaやXDなどの他のデザインツールと比較して、エンジニアとのコミニュケーションがとても簡単になります。また、Framerは、コンポーネント化されたデザインを作成することができ、再利用性が高いデザインを作成することができます。Framerは、エンジニアとデザイナーのコミュニケーションを改善するために設計されており、これまでにない新しいデザインワークフローを提供しています。

Framer — The internet is your canvas
Framer is where teams design and publish stunning sites.
実際のframerを使用方法などは後追いで次に続く・・・